About Me
How I ended up where I am
I am a junior UX Designer who is currently working as an educator who teaches web design and front-end development for various vocational universities (yrkeshögskolor in Swedish) in and around Gothenburg.
I enjoy creating things, both digital och physical, a passion that has been helpful in both my professional roles. I am a social and creative person who likes to get things done, and my friends have often described me as a ”doer”.
Keep ReadingDesigner
Here are a few selected examples of different UX design project that I have been working on:

Design installation aimed at making girls (age 12-16) interested in sensory technology and Internet of things.
A robotic band controlled either a website or smart household items.
Keep ReadingTo come up with a design for a user group in a certain situation, in our case “immigrants” and “the train”.
An app that help immigrants by introducing them to helpful natives on the train.
Keep Reading
A company that made paper towel and related products wanted rebrand themselves as more inclusive.
An app to help facility managers placing the products to increase inclusivity.
Keep ReadingPrivacy Coin
Design a tangible interface on the theme of internet safety.
An installation that aims to make people think about how they are paying with their personal data by making that transaction tangible.
Keep ReadingTeaching

Other than being a designer I am also a educator of web development and design. As a UX designer I learned how to improve people’s experience with applications, while as an educator I am teaching students about technology. As I gained more experience in both fields it became clear to me that the soft skills that make great designers are the same as those that make great teachers.

I still enjoy coding and working on my own projects, especially when I get to be creative and artistic with the things I code. Dice Example, Shuffle Example
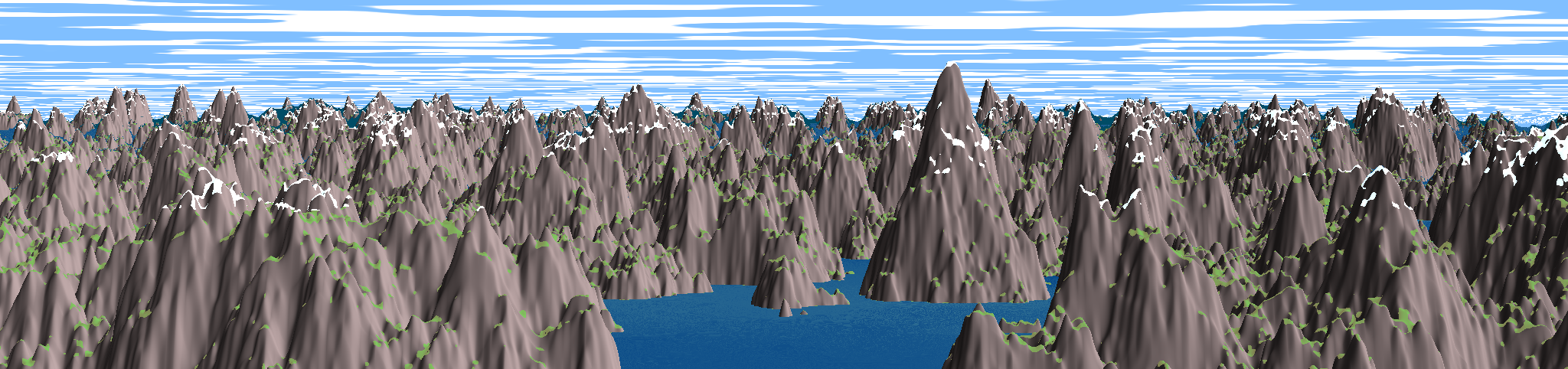
The image of the landscape is the result of a project I did in an advanced computer graphics course. It's a procedural generation, based upon a ray marching algorithm. The code can be found here where it has been uploaded to a website called Shadertoy, which not only hosts but also renders it live. Even though it is a few years old now I still consider it the coolest thing I have ever programmed.

As I was teaching courses in HTML and CSS, I noticed that several of my students had a hard time grasping how CSS works and that they as a result found it quite tedious to work with. A lot of them weren't seeing the potential of the language, and had an attitude that they would rather use JavaScript to fix things.
I made this website that I call my CSS playground, and the purpose of it is to show my students a more joyful way of teaching yourself CSS while at the same time showcasing that you can create quite advanced things using only HTML and CSS.